はてなブログでは、はてなブログの有料ユーザー(Pro,Buisness, for DevBlogなど)を対象として、記事本文末尾に自由に要素を置くことができます。
この枠に適切な動線を設置することで、より多くの人にブログを読んでもらうことができます。このヘルプでは記事本文末尾の利用方法と、使いやすいテンプレートを紹介します。
また、この枠の価値と活用方法については、SEOの専門家、辻正浩さんに詳しく説明いただきました。ぜひ合わせてお読みください
記事本文末尾枠とこのテンプレートの活用方法
- デザイン設定の「記事本文末尾」をクリックしメニューを開く
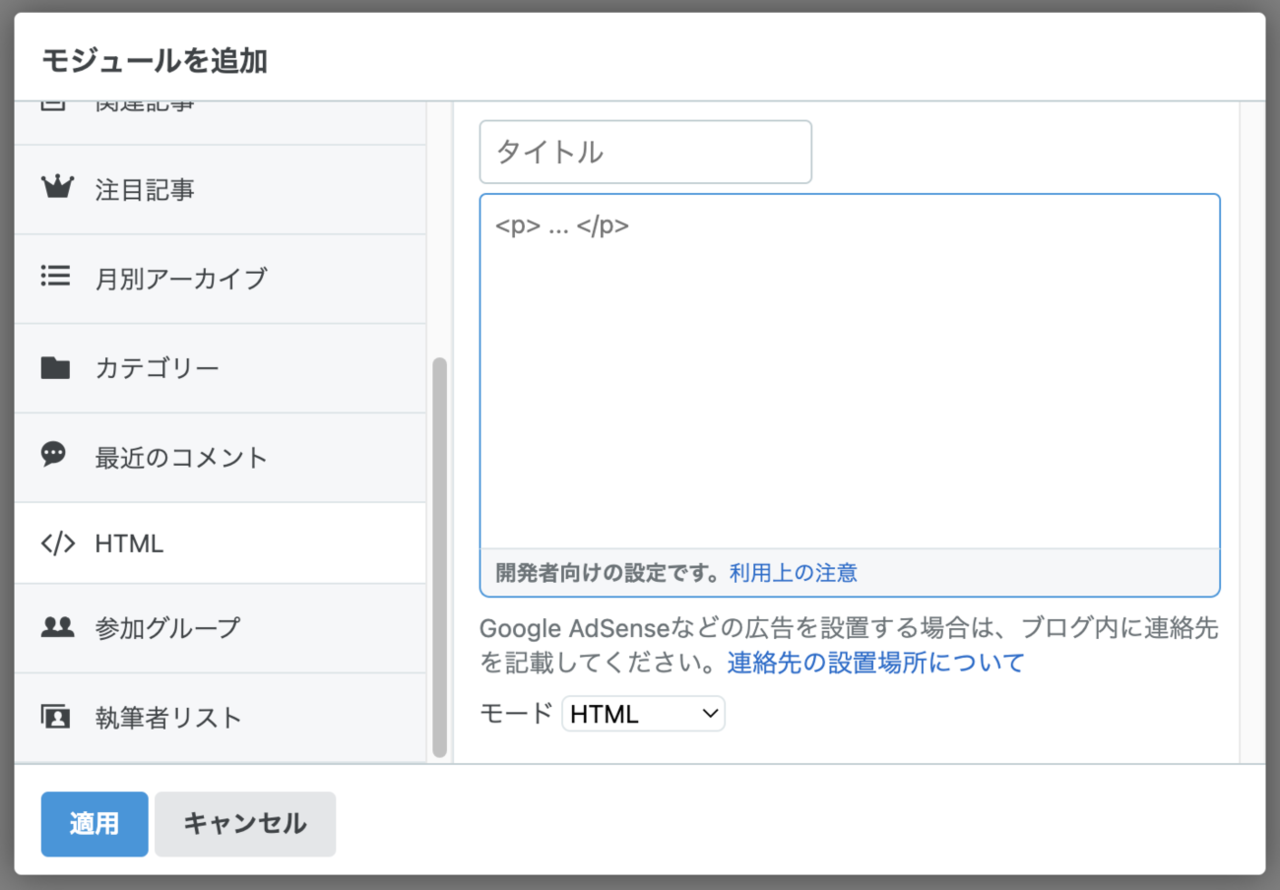
- 「モジュールを追加」をクリック
- 「HTML」を選択する
- 貼り付けモードは「HTML」を選択してください。他のモードでは動作しません。

- 本ページの「テンプレート集」からテンプレートを選び、「このテンプレートをコピーする」ボタンを押す
- テンプレート集のフォームを使って、テンプレートの内容を調整できます
- 手順3. のHTMLモジュールにコピーしたテキストを貼り付けて、設定を保存する
テンプレート集
表示はサンプルです。ご利用のデザインテーマによってデザインは変化します。
ご自身がアピールしたい内容に書き換えてからご利用ください。
自己紹介したい・フォローしてもらいたい
X(旧Twitter)アカウント名
自己紹介
X(旧Twitter)アカウント名
自己紹介
記事のブックマーク・シェアをしてもらいたい
おすすめ記事を紹介したい・特定ページを見せたい
おすすめ記事の案内
誘導先URL
個人の仕事の案内
誘導先URL
ショップなどへの案内
誘導先URL
組み合わせ
シェアの案内
おすすめ記事の案内
誘導先URL