はてなブログでは、「テーマストア」からはてなブログ公式のデザインテーマやはてなブログユーザーが作成したデザインテーマを自分のブログにインストールできます。
デザインテーマとは
デザインテーマは、はてなブログ公式やユーザーが作成したはてなブログ専用のCSSです。テーマストアからデザインテーマをインストールすれば、CSSの知識がなくても、自分のブログに好みのデザインを適用することができます。
テーマストア
テーマストアでは、デザインテーマが「人気順」や「新着順」などカテゴリ別に一覧で表示されています。



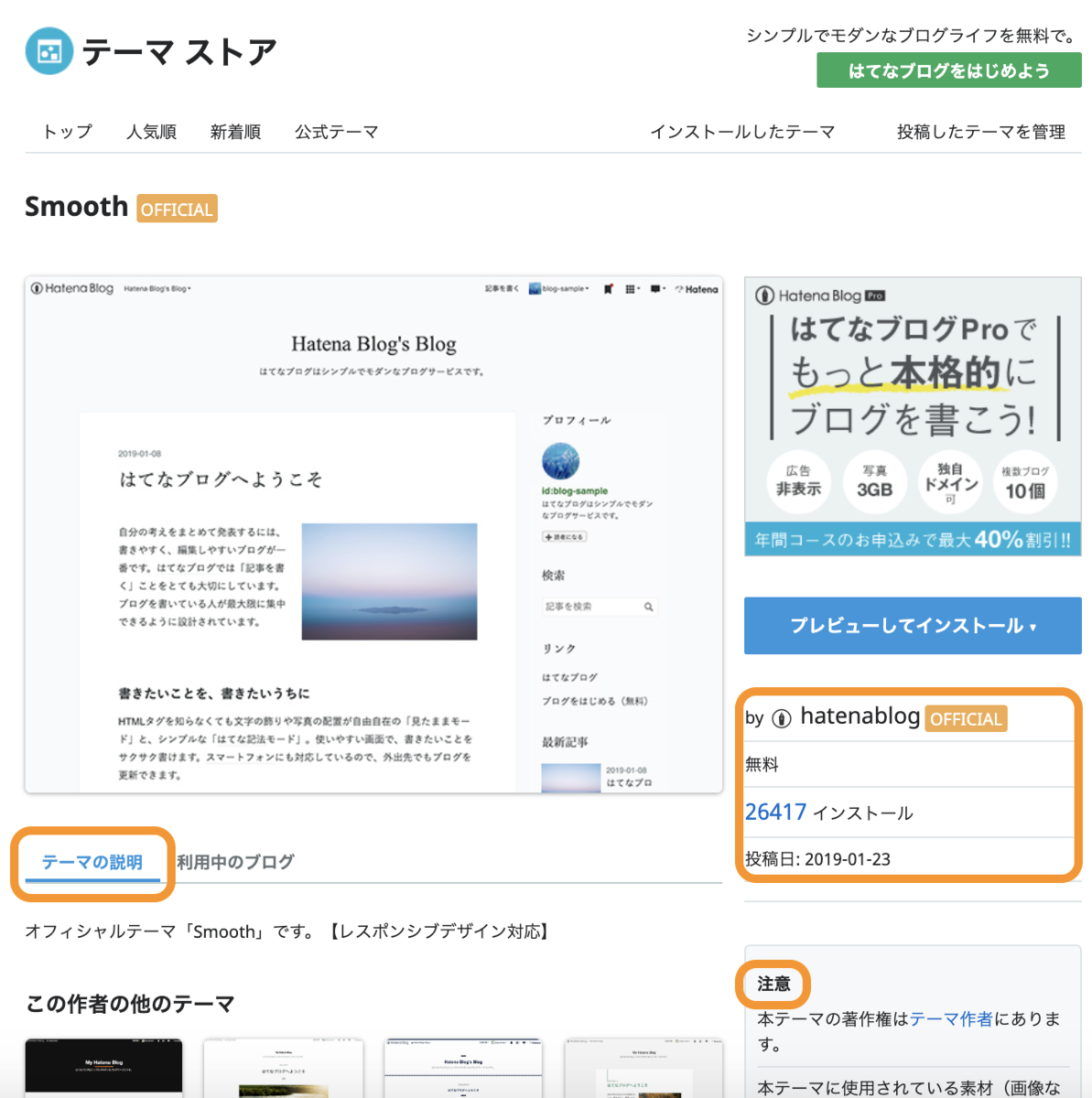
テーマストアからデザインテーマをインストールする方法
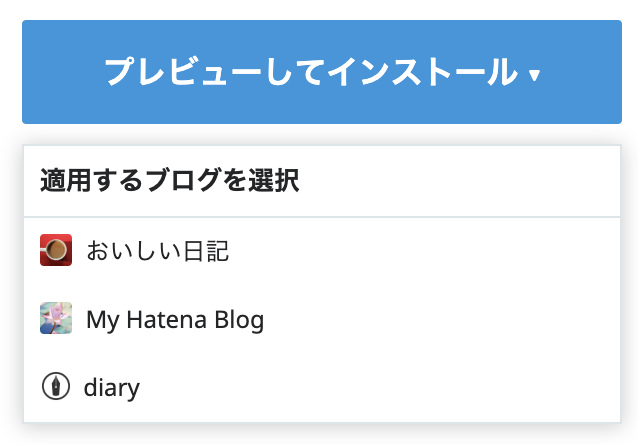
テーマストアから好みのデザインテーマを選択し、デザインテーマの紹介ページに移動します。紹介ページの右側にある「プレビューしてインストール」ボタンを押すと、「適用するブログを選択」という画面が表示されるので、テーマを適用したいブログを選択してください。

ブログにデザインテーマをインストールした場合のプレビュー画面に移行するので、表示されているデザインテーマを適用する場合は、「このテーマをインストール」ボタンを押せばインストールは完了です。

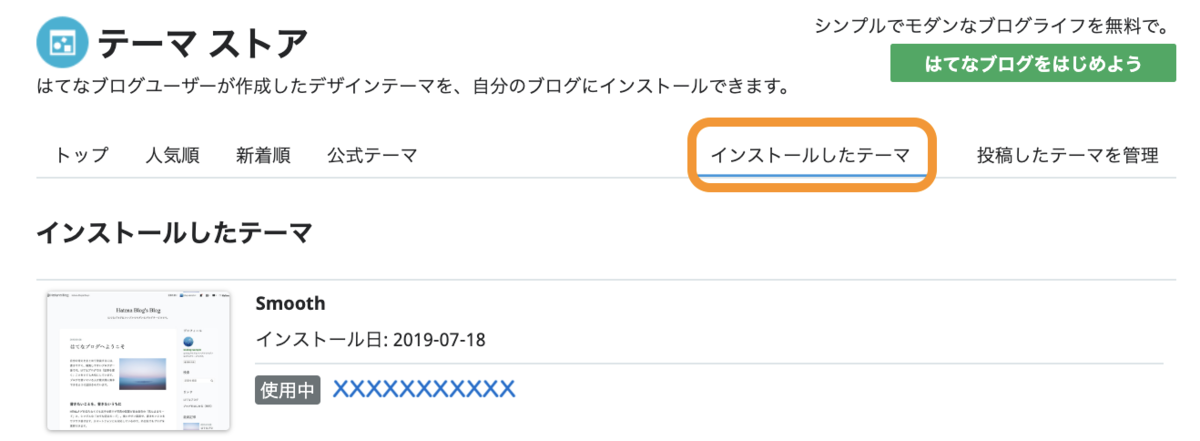
また、過去にブログに適用したデザインテーマは、テーマストアトップの「インストールしたテーマ」から一覧で確認できます。

デザイン設定画面からデザインテーマをインストールする
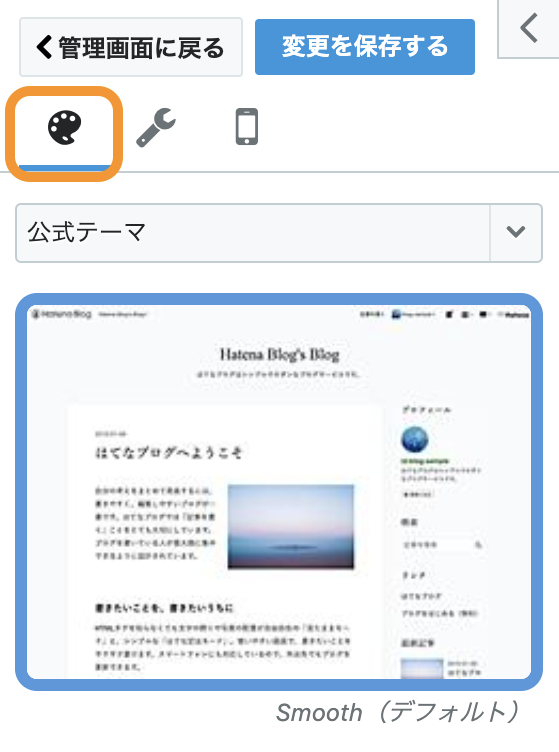
はてなブログ公式のデザインテーマは、ブログ管理画面の「デザイン設定画面」にある「デザインテーマ」タブからもインストールできます。

変更を保存する」ボタンを押せば、インストール完了です。
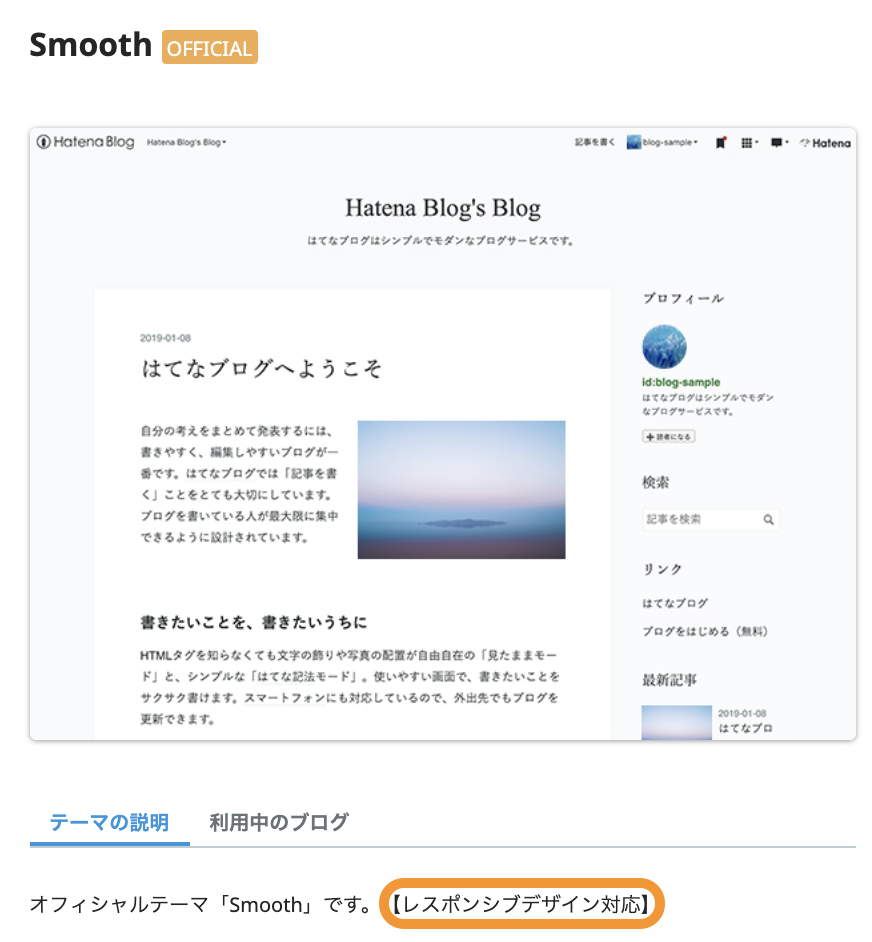
レスポンシブ対応のデザインか確認する
スマートフォンでもPCと同一のデザインを使用したい場合はレスポンシブ対応のデザインテーマを設置してください。レスポンシブデザイン対応のはてなブログ公式デザインテーマには、テーマの説明文に【レスポンシブデザイン対応】という記載があります。

レスポンシブデザイン設定をする
レスポンシブデザインの設定をする場合は、「デザイン設定画面」の「スマートフォン」タブから「レスポンシブデザイン」設定をおこなってください。
詳しくはヘルプ「ブログのデザインを変更する(スマートフォン)」を確認してください。
関連記事
- 2013-11-21
デザイン設定とテーマ ストアを改善! いろいろなデザインテーマに着替えやすくなりました
- 2013-04-10
テーマ ストアをさらに強化したほか、下書き一覧などを追加しました
- 2013-03-27
デザインCSSをカスタマイズする土台に適したサンプルテーマを公開しました
- 2013-02-20
「テーマ ストア」をオープンしました